迅为IMX6ULL开发板内核-Logo修改使用文档Logo位置的居中调整
发布时间:2021-3-18 16:03
发布者:落风
关键词:
迅为开发板 , IMX6ull开发板
|
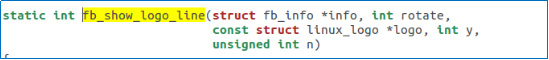
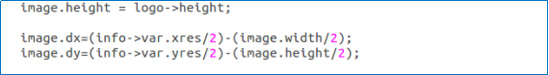
假如用户想使用的 LOGO 图片小于屏幕分辨率,则可以先按照前面的方法将 LOGO 图片编译到内核,然后烧写到开发板中,可以看到 LOGO 图片小于在左上角出现,这种情况需要调整 LOGO 的位置。 接下来简单介绍一下如何修改 LOGO 的位置。 首先我们使用的图片是内核默认自带的 ppm 文件,“logo_linux_clut224.ppm”,也就是小企鹅图片,它的分辨率非常小,我们介绍如何修改源码将其移动到屏幕正中间。 在内核源码“drivers/video/fbdev/core/fbmem.c”中的 fb_show_logo_line 函数的 “image.height = logo->height;”行之后增加代码。 image.dx=(info->var.xres/2)-(image.width/2); image.dy=(info->var.yres/2)-(image.height/2); 
修改之后如图 2所示。 
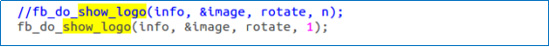
接着修改:fb_do_show_logo(info, &image, rotate, n);将 n 改成 1,修改之后,如图 73.4.3所示。 
修改源码“drivers/video/console/fbcon.c”中的 fbcon_prepare_logo()函数 在代码logo_height = fb_prepare_logo(info, ops->rotate); logo_lines = DIV_ROUND_UP(logo_height, vc->vc_font.height); 之间增加: logo_height += (info->var.yres/2) - (logo_height/2); 如图 4所示。 
至此代码修改完成,重新编译烧写之后,再内核启动过程中,可以看到 linux 内核的小企鹅 LOGO 在屏幕的正中间。 
迅为imx6ull开发板 
|


网友评论