金山卫士界面源码解读及界面库分离(4)
发布时间:2011-3-29 22:06
发布者:1770309616
 金山卫士界面源码解读及界面库分离.pdf
(239.76 KB)
金山卫士界面源码解读及界面库分离.pdf
(239.76 KB)
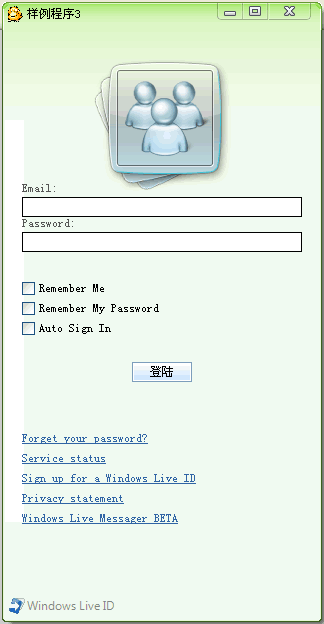
通过前面三篇的基础学习相信大家已经对Kui库的使用比较熟悉了。主要分三步走。 首先构建程序代码框架 然后根据界面布局编写xml布局 最后添加程序的交互代码。 所以构建好主程序代码框架后,不同的界面只需要通过改动xml,然后添加交互代码就可以了。主程序代码一般都固定的。 中级界面 本来打算这篇文章介绍金山的高级界面,如TAB及RichText,不过刚编写了一个IM登陆界面, 那么先展示那个例子先,就定义为中级界面吧. 通过这个例子,我们可以看到如何添加窗口控件,因为只要能添加窗口控件,那么基本上的扩充才不会遇到阻碍, 因为一旦KUI无法胜任时就可以使用Windows系统控件来进行实现,不至于束手无策。 同时进一步熟悉KUI的使用方法。 先看下模拟MSN的登陆界面效果吧。 
这个界面对程序代码改动不多,全部只是通过修改xml来构建的,所以可以发现在DirectUI中,界面是可以完全和代码分开的。 你甚至可以让美工直接来编辑界面xml了,这样美工可以和程序员分开工作。不过最理想的还是有一个界面可视化的编辑器。 下面来全面察看下这个登陆界面的xml是如何布局的。 view plaincopy to clipboardprint? 01. 02. 03. 04. 05. 06. 07. 08. 09. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. 21. 22. 23. http://www.qqpet.com/" mce_href="http://www.qqpet.com/" pos="20,250" class="linktext">Forget your password? 24. http://www.qqpet.com/" mce_href="http://www.qqpet.com/" pos="20,270" class="linktext">Service status 25. http://www.qqpet.com/" mce_href="http://www.qqpet.com/" pos="20,290" class="linktext">Sign up for a Windows Live ID 26. http://www.qqpet.com/" mce_href="http://www.qqpet.com/" pos="20,310" class="linktext">rivacy statement 27. http://www.qqpet.com/" mce_href="http://www.qqpet.com/" pos="20,330" class="linktext">Windows Live Messager BETA 28. 29. 30. 31. 34. http://www.qqpet.com/" mce_href="http://www.qqpet.com/" pos="20,250" class="linktext">Forget your password? http://www.qqpet.com/" mce_href="http://www.qqpet.com/" pos="20,270" class="linktext">Service status http://www.qqpet.com/" mce_href="http://www.qqpet.com/" pos="20,290" class="linktext">Sign up for a Windows Live ID http://www.qqpet.com/" mce_href="http://www.qqpet.com/" pos="20,310" class="linktext">rivacy statement http://www.qqpet.com/" mce_href="http://www.qqpet.com/" pos="20,330" class="linktext">Windows Live Messager BETA Header部分和前面没有什么区别,Footer我们添加了一个小图片装饰一下。 关键是mainbody部分,我们加入了几个新控件,同时应用了一些新的属性技巧。 首先是顶部的一个图片,这个图片没什么特别,就是一个img节点,与html的差不多,特别的是他的位置属性。 我们看到位置定义为pos="|-69,20,|69",这代表了什么呢? 在Kui当中,|代表以中间来布局,这样即便窗口大小改变,他也能动态调整,自动中间对齐。还有位置可以负数哦,下面来具体解释。 |-69,表示中间向左69像素,|69表示中间向右69像素,这样图片就居中显示了。有点半人工对齐,呵呵,没有align属性来得直接。不过更好理解一些。所以整个pos="|-69,20,|69"属性就表示: 以窗口左右居中,top位置为20的位置绘制图片。 再然后我们定义一个dlg节点,以让下面的控件统一布局。 接着我们定义两个文本提示用户名和密码输入位置,并定义两个realwnd节点,这个节点比较特殊,它实际上定义了一个与真实窗口相连接的接口,链接的枢纽就是通过ctrlid与真实窗口的控件ID相联系。我们通过这两个窗口定义了两个编辑框。这两个窗口需要程序代码来配合创建,我们后面将提到。 再下面定义的三个check按钮以及一个登陆按钮,我们前面文章已经介绍了。这里不再重复。 最后看看是连续5个link控件,这个link控件可是好东西,它可以定义各种样式,并可以像普通按钮那样发送通知消息。 所以你可以发现要在标题栏那里放入一个[ 设置 ]字样,鼠标移到上面可以变色,并可以接受点击消息,是如此简单。金山就是那么做的。 我们在这里可以定义五个超链接,就跟网页上面的超链接一样,点击后就到达相关网页,只要设置href为要到达的网址,就是如此简单。 整个登陆界面的定义,解释出来就是如上所述而已。有没发现其实也蛮简单的,其实世界上很多事只要手熟以后就发现也不是很麻烦的。 百步穿杨和油壶不滴表面看来都是神乎奇技,其实唯手熟也。提到这个是想说明其实平时用惯了MFC的窗口布局,自然对其他的布局方式感觉到麻烦,其实并非完全是两者技术的差别,还有的因素是大家用惯了的缘故。 转入正题,我们前面前面定义的xml界面还有点工作需要程序代码来完成。 xml定义了两个realwnd,这两个真实窗口需要在程序代码里面定义,我们要在对话框创建之时同时创建两个Edit子窗口。 首先在头文件MainWnd.h定义两个Edit控件 view plaincopy to clipboardprint? 01.CEdit m_ctlUserName; 02.CEdit m_ctlUserPass; CEdit m_ctlUserName; CEdit m_ctlUserPass; 然后在对话框初始化时创建窗口。 view plaincopy to clipboardprint? 01.LRESULT CMainWnd::OnInitDialog( HWND hDlg, LPARAM lParam ) 02.{ 03. if( m_ctlUserName.Create( GetRichWnd(), NULL, NULL, WS_CHILD | WS_VISIBLE | WS_BORDER ) ) 04. m_ctlUserName.SetDlgCtrlID( 2 ); 05. if( m_ctlUserPass.Create( GetRichWnd(), NULL, NULL, WS_CHILD | WS_VISIBLE | WS_BORDER | ES_PASSWORD ) ) 06. m_ctlUserPass.SetDlgCtrlID( 3 ); 07. SetTimer( 1, 80 ); 08. return TRUE; 09.} LRESULT CMainWnd::OnInitDialog( HWND hDlg, LPARAM lParam ) { if( m_ctlUserName.Create( GetRichWnd(), NULL, NULL, WS_CHILD | WS_VISIBLE | WS_BORDER ) ) m_ctlUserName.SetDlgCtrlID( 2 ); if( m_ctlUserPass.Create( GetRichWnd(), NULL, NULL, WS_CHILD | WS_VISIBLE | WS_BORDER | ES_PASSWORD ) ) m_ctlUserPass.SetDlgCtrlID( 3 ); SetTimer( 1, 80 ); return TRUE; } 怎么样,编译一下看看吧。 因为只是一个示例代码就不上传到CSDN了,同学们可以直接自己编辑一下,或用SVN到以下地址更新代码。 |


网友评论