功能原型设计系列:用户界面原型设计
发布时间:2010-3-19 10:02
发布者:嵌入式公社
|
概览 功能性原型设计系列是一系列帮助您实现原型设计流程的文档。阅读后您能了解到核心概念、原型设计的益处、产品选型讨论及其它技术资源。 为何设计用户界面原型? 通常来说,设计用户界面(UI)原型的最佳时机是从草图设计过渡到实际软件时。UI的原型设计能帮助您在这个转换过程中理解设计构架及应用要求。 更重要的是它能在一些场合提供针对潜在客户和投资者要求形象的设备功能演示。原型设计越复杂,就围绕该设计的支持建立和反馈收集而言,UI原型设计的价值就越大。 最后,原型设计人员能够围绕其建立起的全局观来进行原型的特性设计和功能添加。这种UI原型设计的优势在于能为您节省资金、缩短开发时间,并最终获得更好的产品。 
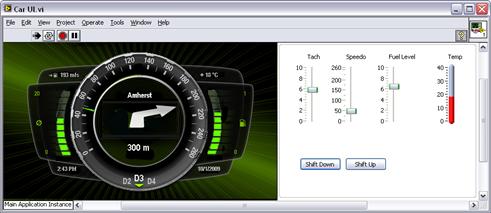
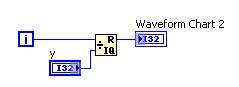
图1. LabVIEW中的UI设计 (从UI 兴趣组中获得代码.) 本指南将研究使用NI LabVIEW软件来实现UI的原型设计。LabVIEW是一款高级图形化编程语言,它具有内置的前面板,使其成为快速开发高度自定义UI的理想工具。LabVIEW能够帮助用户在设计和建模的周期中轻松添加功能性,最小化设计中的重复工作。通过LabVIEW,您可以快速进行UI的原型设计,在整个原型设计过程中进行修改,并将它部署到成品中。 创建实体模型 输入控件和显示控件是LabVIEW应用的输入和输出。用户可在代码编写之前,甚至确定最终应用构架之前创建所有需要的输入和输出,并设计前面板。该UI的实体模型在确定用户真正需要的输入和输出时非常有用,用户可以利用它来改善需求文档。通过实体模型,用户可创造出切实的、易于理解的模型,并能在整个流程直至原型的最终设计甚至部署中使用。 
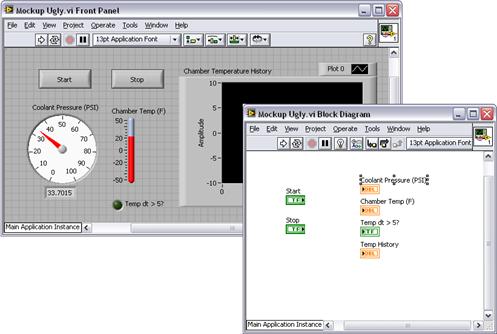
图2. UI 实体模型 以简明和功能实现为原则创建实体模型,并辅助需求文档和界面设计,如图2。如果您为投资人和潜在客户设计,您一定希望实体模型具有最终产品的感觉。从简单的、杂乱堆叠的到有吸引力的、直观的并不是一件困难的事,您可以在本文之后的叙述中找到一些小窍门。 添加功能性 UI原型设计的下一步就是向实体模型中添加功能性,使用户可以与前面板进行交互,通过菜单来调整控制,并通过采样数据或随机生成数来观测结果。您可以通过向框图中添加处理用户与前面板之间交互的构架来实现。 这种方法的特点在于进行UI原型设计的同时还定义了软件设计的结构。如果这一步做得足够好,接下来的整个原型设计过程都可以建立在该结构的基础上。在设计的早期您可以将示例(仿真)数据用于该结构中以尽可能仿真原型设计的功能性,并且可以在算法设计时一步一步替换掉这些数据。 
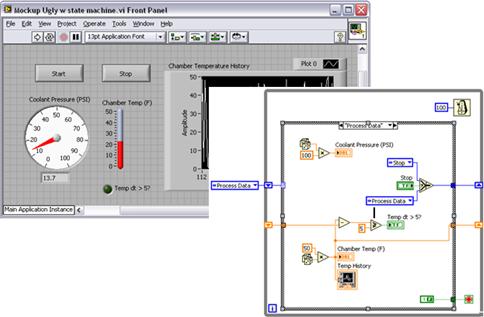
图3. 添加到实体模型中的状态机构架 UI原型设计的小技巧 现在您应该已经看到建立UI实体模型,并通过示例(仿真)数据来实现功能是多么快速,一切只需关注前面板的外观和布局。UI形式和种类的多样性使得原型设计的技术主要取决于应用的需求。然而,以下概念可应用于多数UI原型设计。 为测试或示例(仿真)数据创建“控制器” 控制器部分是临时添加入前面板的,您可以通过它来改变采样示例(仿真)的行为。如果您有已保存下来的真实测试数据,便可以通过它来从文件加载不同数据集,或者修改生成示例(仿真)数据的参数。 
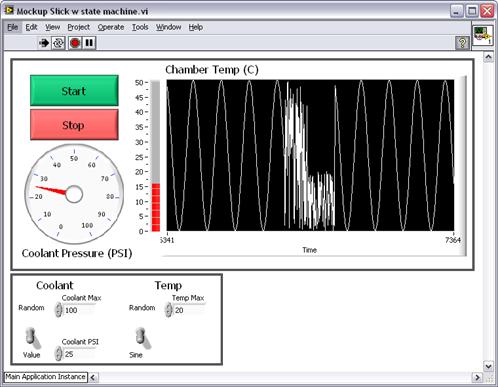
图 4. 冷却系统UI的控制器 规划示例(仿真)数据的控制有助于展示UI的所有状态及对不同输入的响应。即时修改示例(仿真)数据的能力对测试原型设计中的实际算法而言是一个非常重要的优势。 选择有效的方式来生成示例(仿真)数据 生成示例(仿真)数据的方法可以非常简单。LabVIEW中的Express VI和完整的信号生成函数面板使得再复杂的自定义波形也能轻松生成。所采用的方法主要取决于您的目标对象 – 您是试图给潜在投资人留下深刻影响,还是仅仅想在根据功能原型的要求开始编写代码之前向团队中的其他成员展示整体概况。 
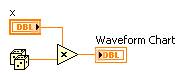
图5. 一定范围内的随机数生成 (根据正态分布) 
图6. 用户控制样本大小的连续循环整数 
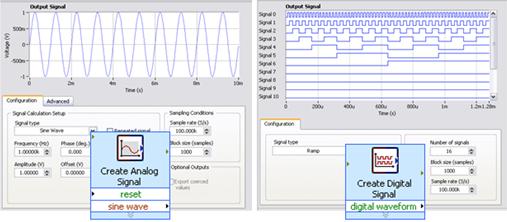
图7. 用于生成模拟和数字波形的Express VI 使用来自文件的真实数据 如果可以的话使用真实数据总是很有说服力的,即使在模拟极端环境时采用了部分人为生成的数据集,在UI实体模型中使用真实数据对于潜在投资人和客户来说都是强有吸引力的,且可以成为谈论热点。 示例(仿真)数据的生成有无数的变化。重要的一点是通过使用LabVIEW,您能够快速轻松地生成复杂示例(仿真)数据,从而将您的关注点集中到真实UI上,而非示例(仿真)数据的生成上。 利用层次和透明度 LabVIEW支持导入图像的透明度设置。使用透明度和层次设置,您可以通过导入的图像和简单的控制创建出有吸引力的UI元素。 导入图像 按照一定的风格创建自定义控制和向控制中导入图片。用图片式控制代替文本框来实现可视化的信息传递。 您可以看到应用以上概念实现的冷却系统VI具有很好的可视性。使您向投资人和客户作展示时收到非常好的效果。 
图8. 吸引人的冷却系统UI 原型设计流程中的重复 一旦完成UI的原型设计,您便可以通过添加 I/O、编写联系原型与真实世界的代码,来着手将它集成到您的物理原型中。在产品设计周期中重复时,您的UI可能随着添加的要求而改变,或者换一种显示能够更加直观。通过LabVIEW,您可以随着设计要求的进展轻松更新UI。 部署选项 您在创建了完整功能的原型后无需将原型UI抛弃。通过LabVIEW,您可以将应用部署到各种目标上,包括触摸屏和嵌入式系统。您还可以通过 LabVIEW内置的Web服务创建终端机应用,使得任何有互联网接入的地方都能连接到您的应用。这样便能实现诸如通过智能手机控制应用程序等功能。 下一步 在设计流程的早期进行UI原型设计能够节省资金、缩短开发时间,并最终获得更坚固和成功的产品。LabVIEW是一种高级图形化编程语言,是快速设计高级自定义UI原型的极佳工具。了解更多关于LabVIEW中UI设计的技术方面问题,可参阅以下相关资源。更多关于下一步原型设计流程的信息,返回功能性原型设计系列。 NI公司供稿 |







网友评论